Icons


Here, content icons refer to the Audi social media channel of the platform in question. The system icons represent a function: sharing Audi content on the platform in question. By way of an exception, the logos and icons of the platforms are shown as filled-in images.


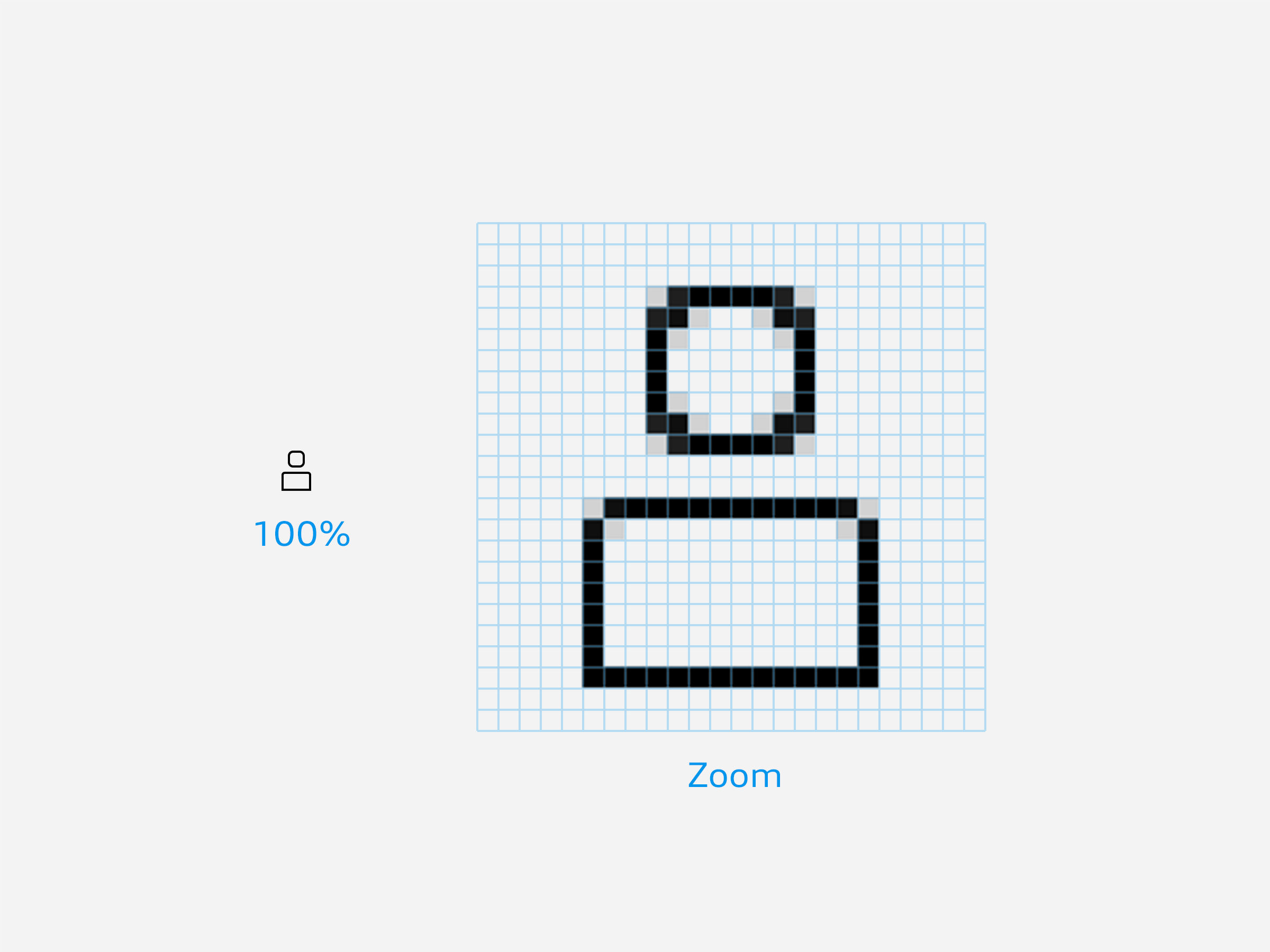
Size
All icons are placed inside an invisible square basic area. This defines the size of each icon and helps with positioning and orientation.
The important thing is to achieve a fine, precise effect of the icons within the layout as a whole. For this reason, they are applied in original size in screen media and are depicted crisply with pixel accuracy. In other contexts apart from screen media, the size is based on the text size used. Small icons should be 1.5 times the size of the text in pt, large icons should be three times the size of text in pt.