Animation
Content
Dynamic Presence
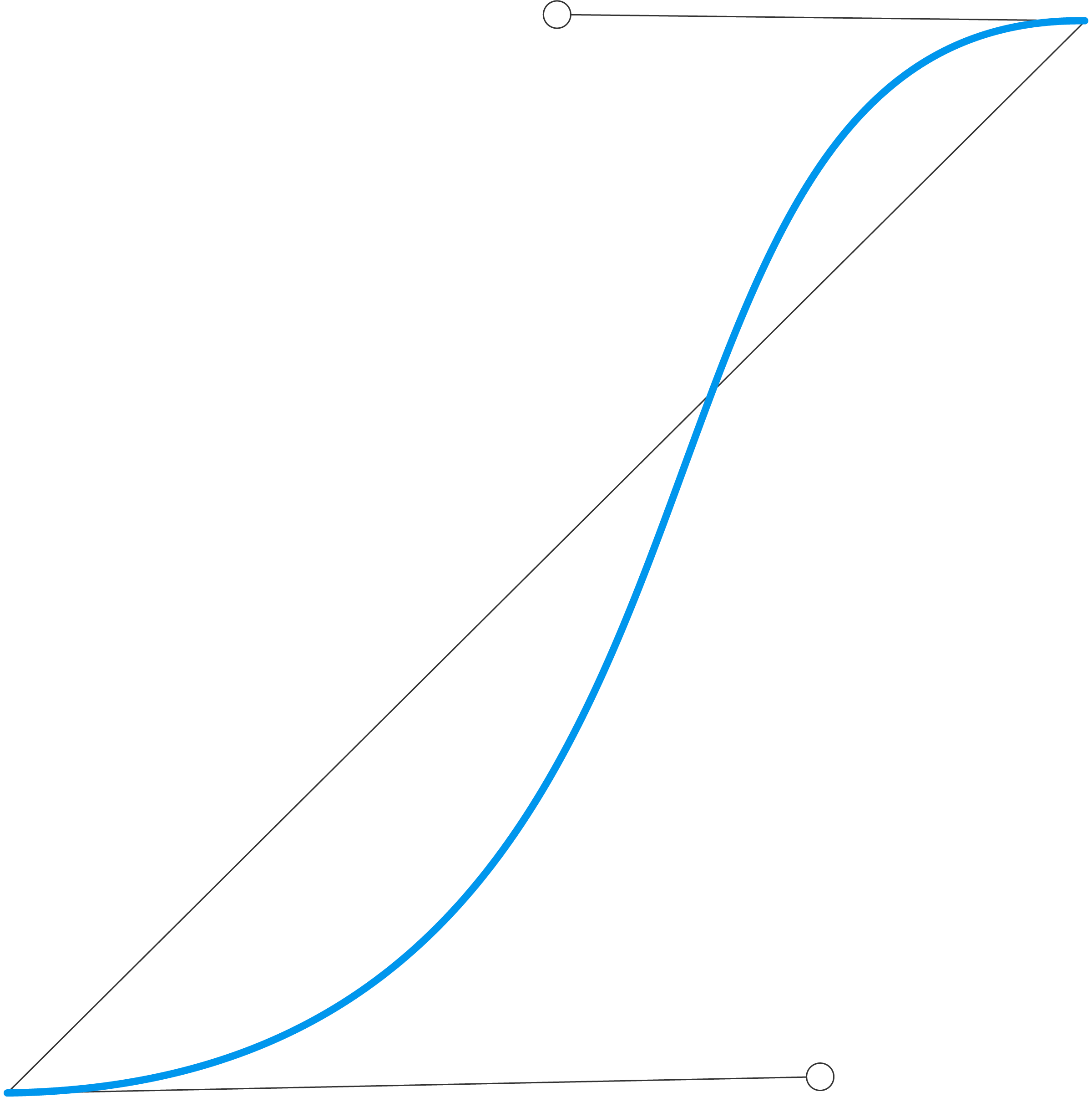
We stand for dynamic premium mobility. As such, movements in the Audi look have a typically dynamic character. The basis for this is an animation curve: inspired by the dynamic performance of our cars, it is based on a powerful acceleration at the start and a fast deceleration at the end.

CSS definition for web applications
transition-timing-function: cubic-bezier(0.75, 0.02, 0.5, 1);
Definition for Apple iOS Apps
[[CAMediaTimingFunction alloc] initWithControlPoints:0.75f:0.02f:0.5f:1.0f]
Definition for Google Android Apps
PathInterpolatorCompat
Definition for motion design in Adobe After Effects
Outgoing Velocity: 75%
Incoming Velocity: 95%